Manchmal ist es nicht möglich, über die bedingte Formatierung Zellen farblich zu hinterlegen, da die Bedingungen, die zur späteren Formatierung der Zelle führen, erst beim Text eingeben definiert werden.
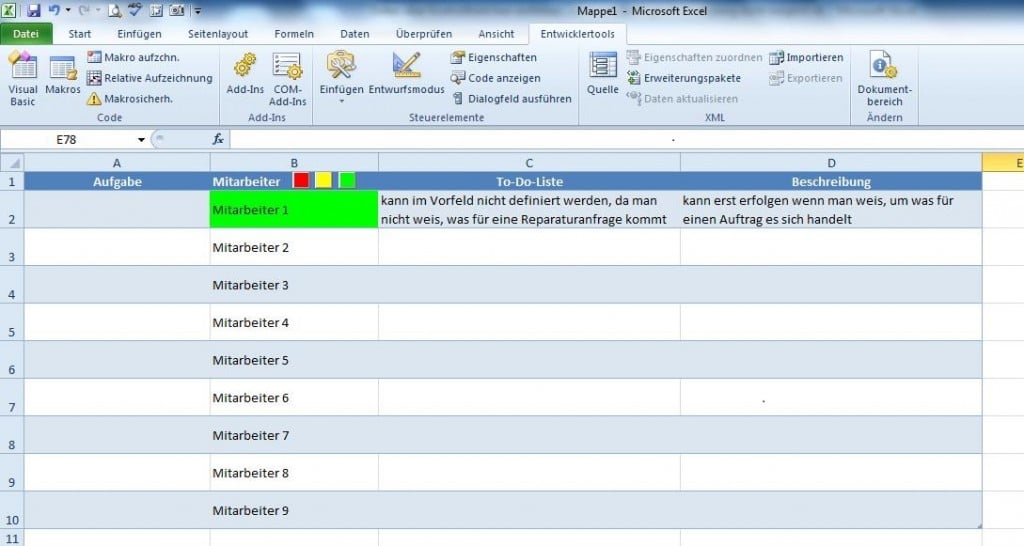
Die nachstehende Auftragstabelle soll dies verdeutlichen: Arbeitsaufträge sollen an die entsprechenden Mitarbeiter weitergeleitet werden. Die Auswahl der Mitarbeiter ergibt sich dabei aus den Einträgen aus der To-Do-Spalte bzw. aus der Beschreibung-Spalte. Beide Spalten werden erst bei der Auftragsannahme befüllt und sind für den Einsatz des jeweils geeigneten Mitarbeiters wichtig. An Hand dieser beiden Kriterien sollen die Zellfarben der Mitarbeiter Rot, Gelb oder Grün dargestellt werden.
Die Lösung für dieses Problem ist der Einsatz von Schaltflächen, wenn man nicht jedes Mal auf die Zellformatierung zurückgreifen möchte.
Schritt 1 Entwicklertools aktivieren
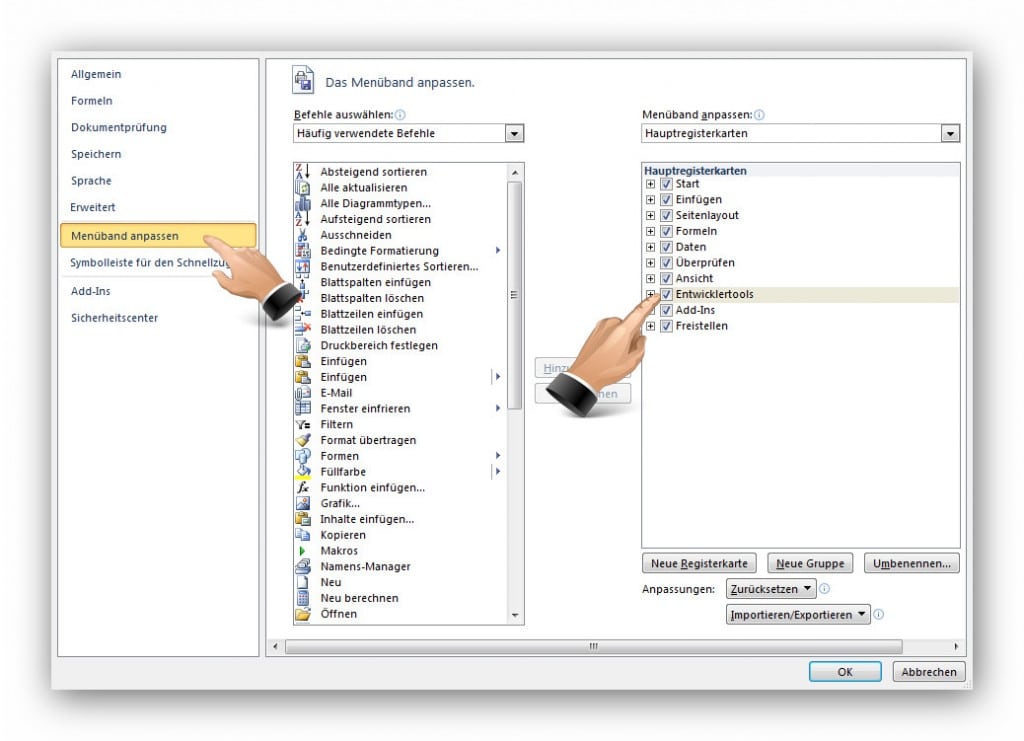
Die Entwicklertools müssen aktiviert werden, falls noch nicht getan. Im Normalfall ist Ansicht der letzte Reiter, jetzt werden die Entwicklertools dahinter gesetzt.

Sie werden folgendermaßen eingeschaltet: Datei – Optionen – Menüband anpassen – Entwicklertools einschalten (s. Abbildung 2)
Schritt 2 Schaltflächen erstellen

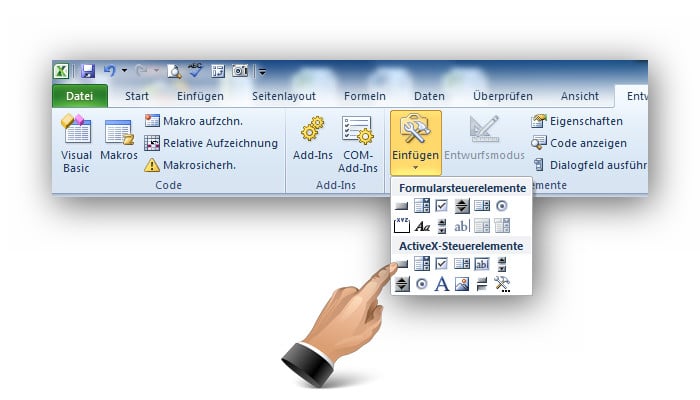
Wie im Bild zu sehen, über Entwicklertools – Einfügen – ActiveX-Steuerelement das Kontrollkästchen auswählen und in eine beliebige Zelle zeichnen.

Jetzt wird diese Schaltflächen kopiert und zwei Mal eingefügt. Anschließend werden die drei Schaltflächen eingestellt.
Schritt 3 Schaltflächen bearbeiten
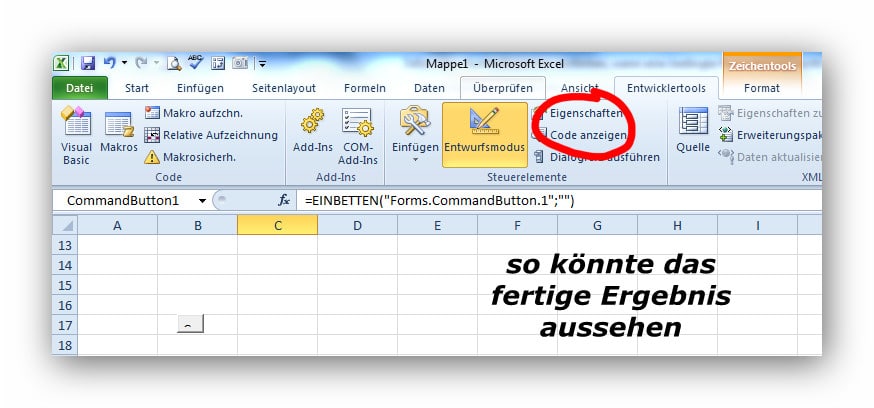
Vorher bitte noch einmal kontrollieren, dass die erste Schaltflächen ausgewählt und dass der Entwurfsmodus aktiviert ist (s. Abbildung 4).
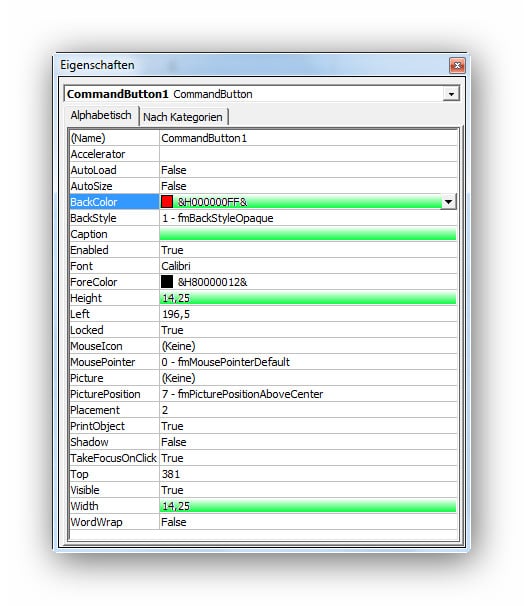
Eigenschaften im Bereich Steuerelemente auswählen (s. Abbildung 4) oder alternativ über einen rechten Mausklick auf die Schaltflächen die Eigenschaften über das Kontextmenü öffnen.

BackColor: Farbe der Schaltfläche, stellen wir über das Auswahlmenü auf Rot, Gelb und Grün
Caption: ist die Beschriftung der Schaltfläche. Der Inhalt der Zelle rechts (CommandButton1) wird gelöscht
Height und Width: Länge und Breite: beides auf 14,25 stellen entspricht 5×5 mm
Über das Klappmenü CommandButton1 (s. Abbildung 5) können die anderen beiden Schaltflächen ebenfalls ausgewählt und eingestellt werden.
Schritt 4 Code der Schaltflächen eingeben
Alle drei Schaltflächen müssen vorhanden und die Eigenschaften bearbeitet sein.
Die rote Schaltfläche auswählen und Code anzeigen anklicken (s. Abbildung 4).
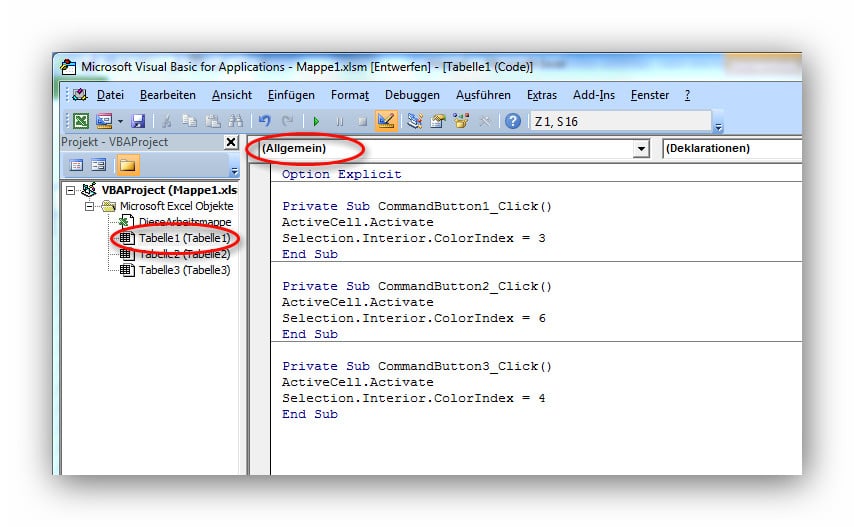
Es öffnet sich ein Fenster: Microsoft Visual Basic for Applications. Im Hauptteil des Fensters, unter Allgemein, sollten keine Einträge vorhanden sein. Falls doch, alles in diesem Fenster löschen.
Den Code für die Schaltflächen wie in Abbildung 6 eingeben. Die Linien erscheinen automatisch. Unterhalb der Linien befindet sich immer zwecks besserer Übersicht eine Leerzeile (Enter). Die Zahl 3 steht für Rot, die Zahl 6 für Gelb und die Zahl 4 für Grün.

Zum Schluss werden die Schaltflächen, wie in Abbildung 7 zu sehen, angeordnet und der Entwurfsmodus in den Entwicklertools wieder ausgeschaltet.
Ausprobieren nicht vergessen.
Falls die Farben nicht zu den Schaltflächen passen, wurde die Reihenfolge der Schaltflächen bei den Eigenschaften nicht eingehalten. Hier den Schritt 3 wiederholen.